WebPを本格導入しました。

こんにちは FULL WEB DESIGN の渡邊です。
WebPって知ってますか?
jpegとかpng みたいな画像の圧縮形式です。
WebPって簡単に言えばmp3みたいなもので、
超圧縮するけど、人間的にはそこまで気にならないような圧縮をする技術です。
※すでにこのサイトもWebp対応済みです。
めっちゃ画像のデータ量軽くなるんで、すごいんですが、
新しい技術なので、すべてのブラウザで表示できない、というリスクがあったんですが、
最近、ほとんどのブラウザで対応出来ているみたいで、
別件でお客さんの要望もあり、
そろそろ本格的に導入しようかと、向き合いました。
画像が軽くなると、読み込み速度も早くなって、SEO対策にもなって、検索順位にもいいからね。
Contents [hide]
WordPressでWebPを利用出来るようにするには
プラグインを使います。
EWWW Image Optimizerという有名なプラグインです。
細かい使い方は取説サイトがあるので貼っておきます。
これを入れると、自動でWebP画像を利用できるようになります。
但し、あくまで、アップロード画像に限るようです。(間違っていたらすみません)
(追記、サイトによっては、テーマファイルも変換されたり、されなかったり、挙動が不明確)
また、過去の画像をwebpに変更するのも、
画像が大量にあると、なかなか時間がかかりました。
WebPは確かに軽い
実際、2000px ×1500pxの画像が150kb程度で表示できました。
ここまで、軽くできるなら、
今回、別件のご要望のあった、
レティナディズプレイで、大きい画像をきれいに見せたい、
という事も、ファイルサイズで、難しかった部分も可能だなと思いました。
WordPressでレティナ対応画像を表示させるには
どうやら、worpdressはデフォルトで、表示させる機能がついているようで、
あとは、対応になるための画像、を用意すればいいようです。
今までも、ブログ投稿などは勝手にレティナ対応になっているのは、確認していましたが、。
しっかり検証した結果、
最適サイズ(×2倍サイズに近いサイズ)があれば、それが出る。(レティナデスプレイでのみ表示される)
ドンピシャサイズがあればそれが出るようです。
ただし、クロップ(縦横比を指定して切り抜く設定)に指定している画像の場合、同じ縦横比の大きい画像がなければ表示されないようです。
カスタム投稿タイプなどで、サイズ指定している場合は、同じ比率が通常はないので、
対応させたい場合、新たに切り抜くサイズの画像を作成しなければならない、。
というプラグインで、サムネイルの再作成ができるので、それを実行すれば、新たに追加したサイズも作成できます。
ただし、これも、それなりに画像が多いと時間がかかります。
少量であれば、1つずつ画像を指定して出来るでしょう。
wordpressに指定サイズ画像を増やす方法は色々ありますが、
自分は、ファンクションに記載する方法でやっています。
アップロード画像以外のwebpの対応方法
wordpress の場合、EWWW Image Optimizerを入れる際、設定すれば
対応ブラウザの場合はwebpという分岐を勝手にやってくれるのでいいですが、
通常の画像はどうでしょうか?
最近のブラウザは90%以上webpに対応しているので、webpのみでいくのも有りかとは思います。
どうやら、
EWWW Image Optimizerの設定の際、
.htacessにコードを入れるのですが、そのコードを入れると、
対応ブラウザの場合はwebpという分岐を勝手にやってくれるようです。
やり方は、ファイル名を、
「img01.jpg」の置き換え画像の場合「img01.jpg.webp」
「img11.png」の置き換え画像の場合「img11.png.webp」
とすれば勝手に対応ブラウザの場合切り替わるようです。
参考URL:https://hibi-update.org/other/webp-practical/
なので、いままでの画像に新しく、同じディレクトリに、.webpの画像を作成してアップすればよいでしょう。
cssでバックグランドで置いて見せている画像はどうなるのか?
これに関しては、htacessでは対応出来ていないようで、
cssで指定しないとだめなようです。
追記
ーーーーーーーーーーーーーー
※と思ったのですが、wordpressのサイトで実際に背景画像にもwebp画像を作成してみると、
置き換わっていました!驚 (macでgoogle chrome)
ーーーーーーーーーーーーーー
ただ、こちらのリンクにあります、インターネットエクスプローラーの終了の記事
https://www.fmworld.net/cs/azbyclub/qanavi/jsp/qacontents.jsp?rid=3&PID=5311-3246
2023年2月14日(日本時間2月15日)以降は、Internet Explorer 11が無効化され、使用できなくなりました。
Internet Explorer 11が無効化されると、Internet Explorer 11を起動しようとしても、Microsoft Edgeが起動します。
ということなので、事実上、分岐は必要ないかもしれませんね。
web制作でみなさん、気になっていたのは、間違いなくインターネットエクスプローラーを未だに利用している人が少なからずいたことですから。
一応、分岐方法はこちらに書いてありました。
modernizr.jsを入れて、
対応ブラウザの場合と、でない場合に、それぞれ別のクラスが入るから
cssをそれぞれ書いて、背景画像を切り替える方法なようです。
分岐は必要でないかも Internet Explorer 11が無効化されると、Internet Explorer 11を起動しようとしても、Microsoft Edgeが起動
先程も書きましたが、
2023年2月14日(日本時間2月15日)以降は、Internet Explorer 11が無効化され、使用できなくなったということなので、
もう分岐せずに、webpのみでも大丈夫なのかもしれません。
MACでWebp画像に変換するには?
WordPressのプラグインで勝手に変換してくれる分はいいですが、
そうでない部分はどうしましょう。
ということで、普段、イラレで画像を作成していますので、
イラレで出来ないか試みた所出来なみたいです。
なので、MACにアプリを入れました。
その名も
試しに使ってみると、普通に変換できました。
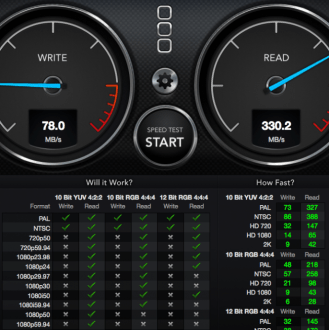
ファイルサイズもしっかり小さくなってる。
画像の一括リネームは、
私が使っているファインダーアプリ、path finderでもできました。
ただのファインダーでもできるみたい。
そこでまた疑問に思った事、もとの画像の圧縮度によって、完成したwebpのサイズってかわるん?ってこと。
そこで試しに、画像をjpgで20のクオリティと、100のクオリティで書き出してみて、
両方ともwebpに変換してみました。

そしたら、どっちも同じようなサイズに収まりました。
元サイズはファイルサイズがかなり違います。
また、圧縮前に、普段よく使うイメージオプティムというアプリで
いつもどおり非可逆圧縮してjpegでは最も小さく圧縮して
その後webpに変換してみましたが、出来るファイルサイズはあまり変わらなった。
つまり、圧縮まえにどんなファイルでも、同じようなサイズに圧縮されるようです。
Webpだけでいくならきれいに書き出したほうが気持ちいいかな?
jpegとWebpでいくなら手間なので、最もファイルサイズを小さくしてから変更かな?
参考までに。
それでは!
ホームページ制作ならFULLウェブデザインにお任せ下さい。
開業12年以上の経験で、あなたのビジネス・サービスをインターネット上で認知されるお手伝いをいたします。
グラフィックデザインは20年以上の経験ですので、シンプルかつ、いい感じにホームページを制作いたします。
お気軽にお問い合わせください。
初回お問い合わせは、メールにてお願いいたします。
1980.11.26生まれ B型 2児の父 愛娘家 趣味:料理 DIY
2000年名古屋栄にあるデザインの専門学校を卒業。グラフィックデザイン歴20年以上、WEB制作歴15年以上。20代はもっぱら音楽活動(HIPHOP)に明け暮れながら、看板屋(看板・店内サイン制作)、デザイン会社(WEB等制作担当)などに勤める。30歳でホームページ制作で起業し、ひたすらホームページを作成し、結婚・2人の子育てなどを経験。2020年代(40代)は実りの年にしたく、色々と野望を湧かすw
instagram