MACのクロームでCSSを変更しても更新で反映されなくなった。WEB制作中にキャッシュを簡単に消す方法
 どーもD-Marking わたなべです。
どーもD-Marking わたなべです。
最近風邪が流行ってますのでマスク必須ですよ、気をつけて下さい。
さて、どうも最近googleクロームが仕様変更したのか?ローカルPCでWEBを制作中にCSSスタイルを変更し、ブラウザでリロード更新しても変わらない? あれ、間違えたかな?と思って何回もやってもどこもおかしくない。。 キャッシュの削除だ、と思って削除で変わる。。
めんど!この仕様、。読み込みを軽くするためですかね?
そこで調べると、MACの F5 F6に ショートカットを割り当てる使用方法をみつけましたので
ご報告。
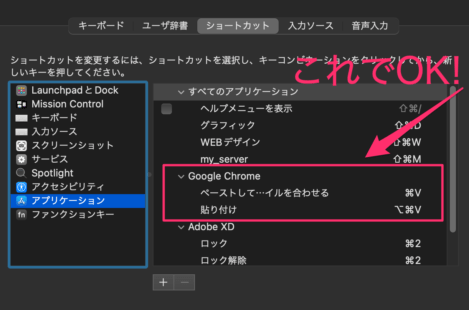
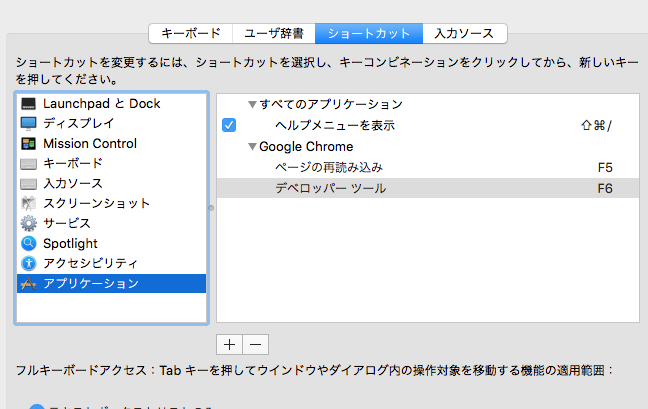
「システム環境設定」→「キーボード」→「ショートカット」→「アプリケーション」
追加するメニューコマンドの名前を正確に入力してください。

F5はおまけですが、F6を押すとデベロッパーツールが開きます。
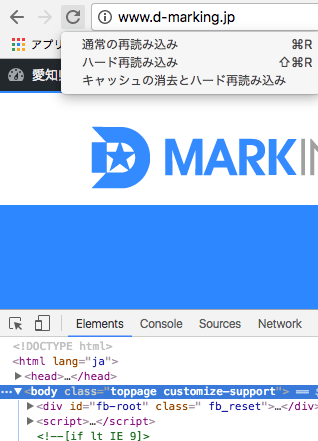
この状態で、リロードボタンを右クリックすると
なんとキャッシュを消去が現れるのです。

ワ~楽ちん
以上 ワタナベでした。
1980.11.26生まれ B型 2児の父 愛娘家 趣味:料理 DIY
2000年名古屋栄にあるデザインの専門学校を卒業。グラフィックデザイン歴20年以上、WEB制作歴15年以上。20代はもっぱら音楽活動(HIPHOP)に明け暮れながら、看板屋(看板・店内サイン制作)、デザイン会社(WEB等制作担当)などに勤める。30歳でホームページ制作で起業し、ひたすらホームページを作成し、結婚・2人の子育てなどを経験。2020年代(40代)は実りの年にしたく、色々と野望を湧かすw
instagram